Website designers looking for a more effective way to create wireframes and final finishes websites might be interested in a new AI tool in the form of the Relume AI website builder. Whether you are experienced web designer or someone simply looking to build their first website or perhaps enhance the website you already have the Relume AI website design tool is deathly with more investigation.
Launched earlier this year AI tool allows you to quickly build a site map and wireframe in just minutes with the help of artificial intelligence and then export this to other online services such as Figma and Webflow. Enabling you to create client websites extremely quickly, saving you time on the mundane tasks, allowing you to concentrate on more of the finer details and bells and whistles of the website.
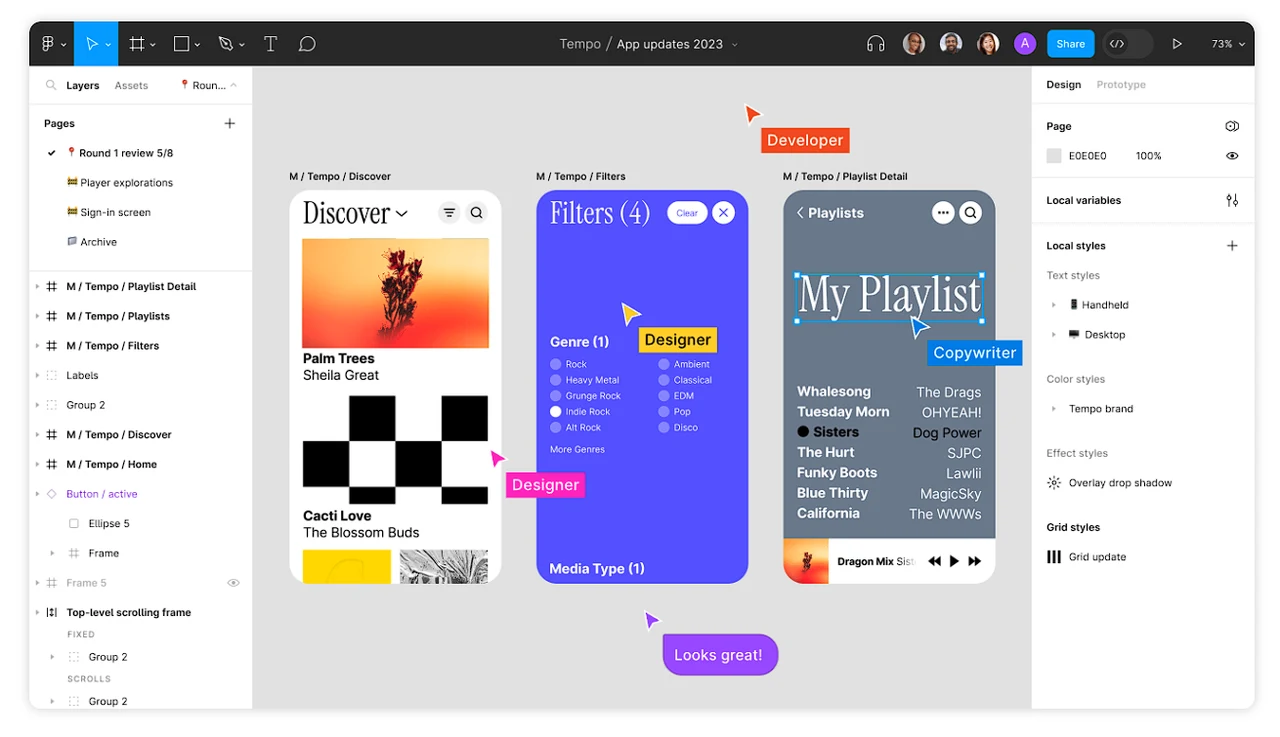
Figma website design tool workspace

If you’re not a website designer creating a website can be a complex task, but with the right tools and guidance, it can become a straightforward and enjoyable process, even without an advanced skill set. The Relume AI website builder is looking to transform the website building process using the Relum Library Site Builder. This overview guide provides more insight on how to use this AI-assisted website builder, from creating a new project to publishing your website online.
Creating a professional website with Relume AI website builder
The journey to a stunning website begins with constructing a well-thought-out sitemap. The Relume Library Site Builder excels in this aspect by providing an intuitive interface for editing the sitemap. Users can effortlessly move sections between pages, duplicate pages, and generate new versions, crafting a sitemap that perfectly aligns with their vision and requirements. This flexibility allows for a tailor-made structure, laying a solid foundation for the website.
Other articles we have written that you may find of interest on the subject of AI design tools :
Transitioning to Wireframe
Once the sitemap is set, the next step is to bring it to life through wireframing. The wireframe view in the Relume Library Site Builder presents a list of each page in the sitemap along with a generated wireframe for each, using components from the Relume library. This feature is particularly beneficial as it provides a visual blueprint of the website, helping in better planning and layout design.
AI-Generated Content
A standout feature of the Relume AI website builder is its AI-driven content generation. For each section, the AI crafts copy based on the titles and descriptions provided. This function is a time-saver, especially for those who may struggle with content creation. Moreover, the layout of each section can be modified by swapping components, offering a range of choices to match the desired aesthetic and functional needs.
Flexibility and Customization
Customization is at the heart of the Relume Library Site Builder. Sections can be rearranged using keyboard arrows or by simple drag-and-drop actions. Adding new sections is a breeze with over 1,000 Relume components at your disposal, opening a world of possibilities to create a unique and user-engaging website. This level of customization ensures that the final product stands out and resonates with the intended audience.
Further articles on AI design tools to help improve your productivity and speed up your workflow.
Collaboration and Exporting Options
Collaboration is key in website design, and the Relume AI website builder facilitates this through its shareable, view-only link for the wireframe. Additionally, for further editing and design enhancements, the wireframe can be exported into Figma using the Relume Library Figma plugin. This seamless integration allows for easy style updates and the use of components from the Figma kit, enhancing the design process.
Publishing your final website
The final step involves exporting the website to Webflow, which is made simple by the Relume Library. The exported wireframe is not only mobile responsive but also allows for global control of styling in Webflow. This ensures that the website is not only visually appealing but also functional and accessible across various devices. Once published, the website can be viewed in a browser, marking the culmination of a streamlined and efficient website building process.
The Relume Library Site Builder is a revolutionary tool that harnesses the power of AI to make website building more efficient and accessible. Its intuitive design, coupled with powerful AI capabilities, makes it an ideal choice for both seasoned designers and beginners. By following these steps, you can use the Relume AI website builder to create a professional, engaging, and responsive website that effectively meets your needs and goals.
Image Credit: Relume
Filed Under: Guides, Top News
Latest aboutworldnews Deals
Disclosure: Some of our articles include affiliate links. If you buy something through one of these links, aboutworldnews may earn an affiliate commission. Learn about our Disclosure Policy.







